Hi Friends in this article we are going to teach you How to create calculator using JavaScript and Html. A calculator is a device that performs arithmetics operations on numbers who make it in tutorial. The normal calculator can do only subtraction , addition , multiplication and devision. Other calculators can handle exponential operation , roots , logarithm’s , trigonometric functions and hyperbolic functions. Some calculator actually perform of these functions by repeated process of addtion. in this article we are learn Create Normal calculator using Javascript and HTML. Follow the Some steps Given Below.
How To create Calculator using JavaScript and HTML
Step : 1 Creating a Input Form fields For getting Numbers using HTML
in this step we are creating a form and create form field where give any numbers to calculate. copy the below source code and paste into HTML Editor and Save it is as “index.html”
<html>
<head>
<title> Calculator </title>
<link rel="stylesheet" href="css/style.css" media="all" />
<script src="js/calculator.js"></script>
</head>
<body bgcolor="tan">
<div id="container">
<h1 align="center" class="threed_effect">www.Sourcecodesite.in </h1>
</div>
<form name="f">
<br/>
<input type="text" name="result" id="result" style="width:280px;
height:40px;text-indent:10px;" >
<br/>
<input type="text" name="display" id="display"style="width:140px;
height:25px;background-color:darkgray;font-size:10pt;text-indent:10px;" >
<input type="button" onClick="Sign()" name="sign" value="+/-" style="margin:0px 1px;width:60px;
height:25px;font-size:10pt" >
<input type="button" onClick="Clear()" value="C" style="margin:1px 1px;width:60px;
height:25px;font-size:10pt"/>
<br/>
<input type="button" onClick="num1Perform()" name="num1" value="1" >
<input type="button" onClick="num2Perform()" name="num2" value="2" >
<input type="button" onClick="num3Perform()" name="num3" value="3" >
<input type="button" onClick="Addition()" value="+" >
<br/>
<input type="button" onClick="num4Perform()" name="num4" value="4" >
<input type="button" onClick="num5Perform()" name="num5" value="5" >
<input type="button" onClick="num6Perform()" name="num6" value="6" >
<input type="button" onClick="SubStract()" value="-" />
<br/>
<input type="button" onClick="num7Perform()" name="num7" value="7" >
<input type="button" onClick="num8Perform()" name="num8" value="8" >
<input type="button" onClick="num9Perform()" name="num9" value="9" >
<input type="button" onClick="Muliply()" value="*" />
<br/>
<input type="button" onClick="num0Perform()" name="num0" value="0" >
<input type="button" onClick="Decimal()" name="decimal" value="." />
<input type="button" onClick="Equal()" value="=" />
<input type="button" onClick="Divison()" value="/" />
<br/>
<h1 class="style1" id="flaming">By.Deepak Kumar</h1>
</form>
<div id="container">
<h1 align="center" class="threed_effect">www.Sourcecodesite.in </h1>
</div>
</body>
</html>Step : 2 Give Style For Input Field Using CSS
next step is make form more attractive and in this step we are use css to give style input field . copy the below source code and paste in your editor and save it is as “style.css”.
form{background-color:pink;
text-align:center;
width:300px;
height:500px;margin:0 auto;
border:2px solid red;
}
form input{background-color:cyan;
width:60px;
height:70px;
margin:5px 5px;
font-size:20pt;
border-radius:50px;}
#flaming {
width: 300px;
height: 20px;
font-size: 200%;
padding-top: 0px;
background-color:pink;
text-align:center;
color:red;
text-shadow: 0 0 4px white, 0 -5px 4px #FF3, 2px -10px 6px #FD3, -2px -15px 11px #F80, 2px -25px 18px #F20;
}
#container{
width:700px;
padding:0px;
margin-left:auto;
margin-right:auto;}
h1.threed_effect{
border:2px solid #f0f0f0;
padding:10px 30px 10px 30px;
font-family:Garamond, serif;
line-height:1em;
color:red;
font-weight:bold;
font-size:60px;
text-shadow:0px 0px 0 rgb(226,226,226),
1px 1px 0 rgb(211,211,211),
2px 2px 0 rgb(197,197,197),
3px 3px 0 rgb(182,182,182),
4px 4px 0 rgb(168,168,168),
5px 5px 0 rgb(153,153,153),
6px 6px 0 rgb(139,139,139),
7px 7px 6px rgba(0,0,0,0.45),
7px 7px 1px rgba(0,0,0,0.5),
0px 0px 6px rgba(0,0,0,.2);
.style1 {color: #FF0000}Step : 3 Validate All Input field using JavaScript
This is Final step to creating a Calculator. in this step we are going to validate every input field using javascript onClick events and use some javascript function. copy the below source code and paste in your HTML Editor and save it is as “calculator .js”
var firstNum;
var secondNum;
var total;
var plusminus;
var plusClick;
var minusClick;
var multiplyClick;
var devideClick;
var decimalClick;
function Clear() {
// Clear
document.f.result.value="";
document.f.display.value="";
}
function num0Perform() {
// Zero
document.f.display.value +=" 0";
document.f.result.value += document.f.num0.value;
}
function num1Perform() {
// NO1
document.f.display.value +=" 1";
document.f.result.value += document.f.num1.value;
}
function num2Perform() {
// NO2
document.f.display.value +=" 2";
document.f.result.value += document.f.num2.value;
}
function num3Perform() {
// NO3
document.f.display.value +=" 3";
document.f.result.value += document.f.num3.value;
}
function num4Perform() {
// NO4
document.f.display.value +=" 4";
document.f.result.value += document.f.num4.value;
}
function num5Perform() {
// NO5
document.f.display.value +=" 5";
document.f.result.value += document.f.num5.value;
}
function num6Perform() {
// NO6
document.f.display.value +=" 6";
document.f.result.value += document.f.num6.value;
}
function num7Perform() {
// NO7
document.f.display.value +=" 7";
document.f.result.value += document.f.num7.value;
}
function num8Perform() {
// NO8
document.f.display.value +=" 8";
document.f.result.value += document.f.num8.value;
}
function num9Perform() {
// NO9
document.f.display.value +=" 9";
document.f.result.value += document.f.num9.value;
}
function Sign(){
document.f.display.value="-"+(document.f.result.value);
document.f.result.value="-"+(document.f.result.value);
}
function Addition(){
firstNum = (parseFloat(document.f.result.value));
document.f.display.value=(document.f.result.value)+" +";
document.f.result.value="";
plusClick = 1;
decimalClick=0
}
function SubStract(){
firstNum = (parseFloat(document.f.result.value));
document.f.display.value=(document.f.result.value)+" -";
document.f.result.value="";
minusClick=1;
decimalClick=0
}
function Muliply(){
firstNum = (parseFloat(document.f.result.value));
document.f.display.value=(document.f.result.value)+" *";
document.f.result.value="";
multiplyClick=1;
decimalClick=0
}
function Divison(){
firstNum = (parseFloat(document.f.result.value));
document.f.display.value=(document.f.result.value)+" /";
document.f.result.value="";
devideClick=1;
decimalClick=0
}
function Decimal(){
document.f.display.value=(document.f.result.value)+".";
document.f.result.value=(document.f.result.value+".");
}
function Equal(){
secondNum = (parseFloat(document.f.result.value));
if (plusClick > 0) {
total = firstNum + secondNum;
document.f.result.value=total;
document.f.display.value=firstNum +" + "+secondNum+" = "+total;
firstNum = 0;
secondNum = 0;
plusClick = 0;
}
if(minusClick>0){
total = firstNum - secondNum;
document.f.result.value=total;
document.f.display.value=firstNum +" - "+ secondNum+" = "+total;
firstNum = 0;
secondNum = 0;
minusClick = 0;
}
if(multiplyClick>0){
total = firstNum * secondNum;
document.f.result.value=total;
document.f.display.value=firstNum +" * "+ secondNum+" = "+total;
firstNum = 0;
secondNum = 0;
multiplyClick = 0;
}
if(devideClick>0){
total = firstNum / secondNum;
document.f.result.value=total;
document.f.display.value=firstNum +" / "+ secondNum+" = "+total;
firstNum = 0;
secondNum = 0;
devideClick = 0;
}
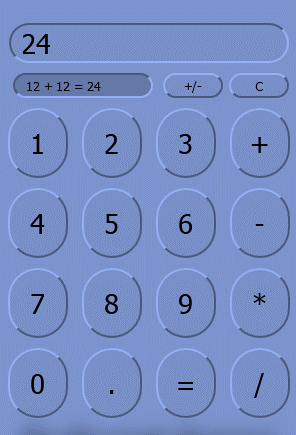
}Preiview

Download Complete Source Code Here —


